-
流式布局(百分比布局)
流式布局也叫做“百分比布局”,都是一个意思,只是叫法不一样。其实,我们还可以叫它“弹性盒布局”呢。。。手机wap端网页是没有版心滴,均左右撑满。默默说一句,如果不撑满的话,那也太难看了吧,因为本身手机屏幕就够小的了,放着不用太浪费。可以用百...
朱绪2016-12-301954 -
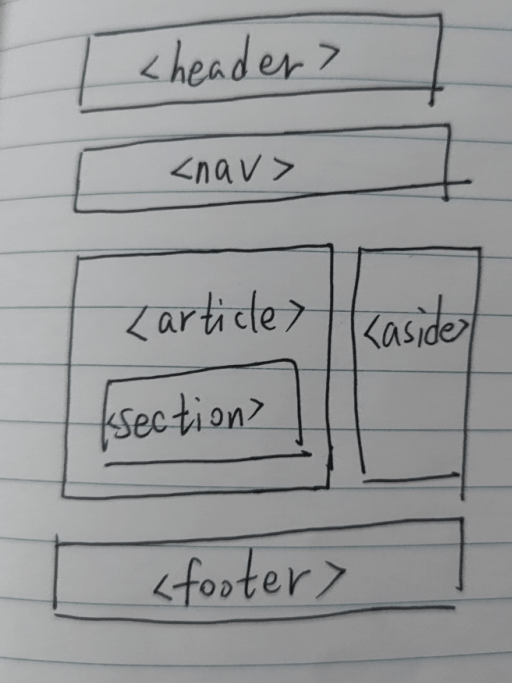
用语义化标签来布局网站
HTML5新增了很多东西,其中就包括“语义化标签”。我现在重写我的一些网站代码的时候都会尽量用语义化标签来布局网站。因为在搜索引擎眼里,div和span这种是没有任何语义的。我改的主要就是<header>、<nav>...
朱绪2016-12-274337 -
display:none和visibility:hidden的区别是什么?
display:none和visibility:hidden都可以隐藏元素,但是前者不挤占该元素原来的空间,后者挤占该元素原来的空间,区别就在于此。也就是说,使用display:none之后,该HTML元素(对象)的宽高等各种属性值都将丢失...
朱绪2016-11-013404 -
javascript辗转相除法求最大公约数
比如,利用js辗转相除法求9和15的最大公约数。代码如下:function gcd(num1,num2) { var r = 0;&n...
朱绪2016-10-226060 -
学css,一定不要怕麻烦!多动手敲
小编学css这么长时间以来,感受最深的就是,动手实践比空想效果好太多太多了!比如前几天做的一个土豆网案例,一开始只是用眼睛看,但是第二天就忘记了。之后亲手敲代码,实现了一次,明显感觉到印象才叫一个“深刻”啊!所以,无论是学CSS还是其他啥东...
朱绪2016-10-204642 -
width:100%和width:auto的区别
我觉得初学前端css的时候,很多人对width:100%和width:auto的理解不是很清晰。下面我就来详细地解释一下(通过举例子)。当width=100%的时候,子元素的宽度是继承父元素宽度而来的,并且不包括子元素设置的marginp...
朱绪2016-10-104628