-
HTML写链接地址的时候要将正斜杠添加到子文件夹以减少HTTP请求
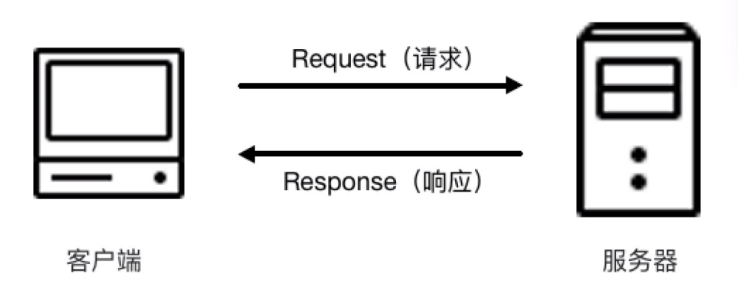
HTML写链接地址的时候,请记住!要将正斜杠添加到子文件夹,这样可以减少HTTP请求!比方说href="http://www.zhulaoxie.com/info",这样去书写的话就会向服务器产生两次HTTP请求。这是由...
朱绪2017-06-302917 -
doctype的作用是什么
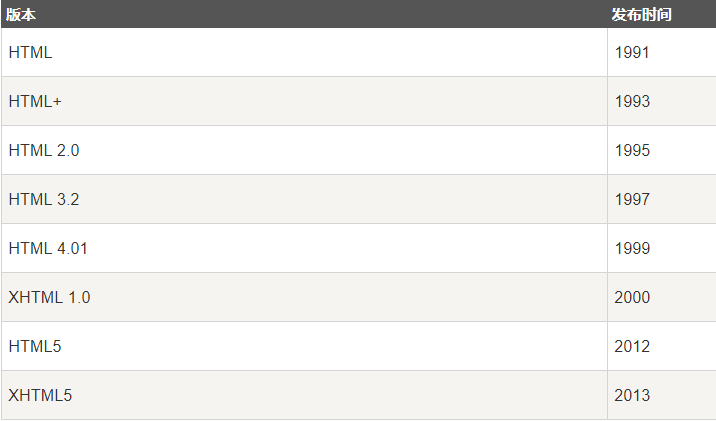
<!DOCTYPE>声明的作用在于,有助于浏览器正确显示网页。其实主要就是告诉浏览器你用的是HTML哪个版本的。从HTML的诞生到现在,一共有很多种版本:不同版本的HTML声明的代码是不一样的,HTML5的声明就挺简单的:<...
朱绪2017-06-292463 -
怎样让低版本的IE浏览器支持HTML5新元素?
对于低版本的IE(比如IE6、IE7、IE8),我们可以使用document.createElement()方法来创造标签,如此一来就能使得它支持HTML5新元素了。还有一种应对方法是使用成熟的框架,比如html5shim,实现的代码如下:...
朱绪2017-06-272458 -
HTML5新增的结构元素主要有6个
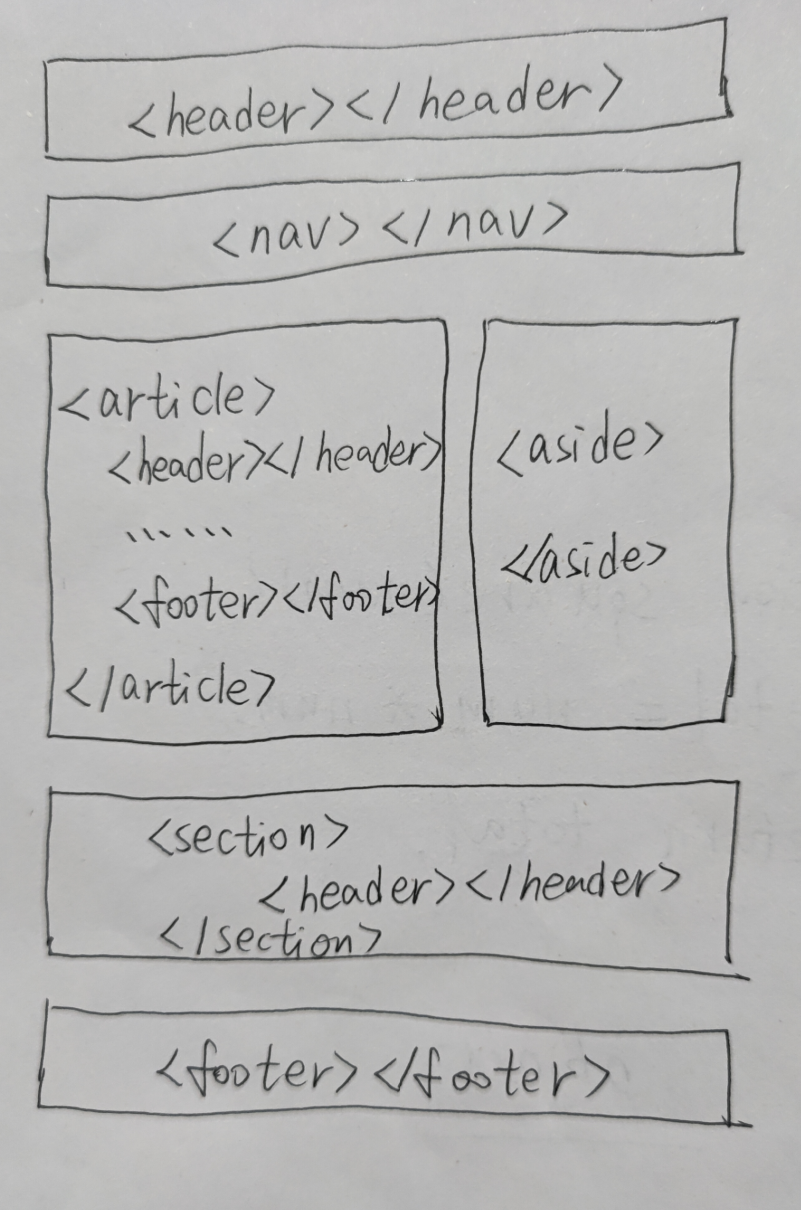
HTML5在HTML的基础上,新增加的主要结构元素有6个,分别是:header、nav、article、aside、section、footer。为此,我还专门画了一个图:这个图是结构元素最最经典的一个使用图。总而言之,这张图对于学习HTM...
朱绪2017-06-262159 -
HTML、XHTML、HTML5的区别
刚接触web前端的新手往往不太明白HTML,XHTML,HTML5这三个主要的区别在哪儿。今天小编就来简单谈一谈。1、HTML全称是“HyperTextMark-upLanguage(超文本标记语言)”,它是构成网页文档的主要语言。我们...
朱绪2017-06-252759 -
通俗地解释JavaScript里的event对象
JavaScript是一种基于对象(Object)和事件驱动(EventDriven)的脚本语言。当一个事件发生之时,该事件相关的详细信息都会被临时保存到一个指定的地方,这个地方就是event对象。我们不难知道,任何一个事件,都有对应着的...
朱绪2017-06-232979 -
如果一个函数仅仅被定义而没有被调用,则函数本身是不会执行的
如果一个函数仅仅被定义而没有被调用,则函数本身是不会执行的。这句话,是非常重要的,对于学习和理解函数来说。浏览器从上到下解析html文档,当解析到函数的定义部分时它会直接跳过。大家可以想想看,如果浏览器立刻解析,函数岂不是可以自动执行了?会...
朱绪2017-06-222720 -
onload事件
onload和onbeforeunload是JavaScript中常用的页面事件,这篇文章我来简单讲一下onload事件。在JavaScript中,onload表示文档加载完成后再执行的一个事件。语法是这样的:window.onload=f...
朱绪2017-06-203125 -
js禁止使用鼠标右键
在JavaScript中,我们可以使用oncontextmenu事件来禁止使用鼠标右键。下面就来举个例子吧:<!DOCTYPE html><html><head> &nbs...
朱绪2017-06-182528 -
利用js的onselectstart事件来防止页面内容被选取
怎样防止网页内容被选取?我们可以利用JavaScript的onselectstart事件。语法是:document.body.onselectstart=function(){ return...
朱绪2017-06-152705