-
应该写语义化的HTML代码:语义化代码让搜索引擎更容易理解网页
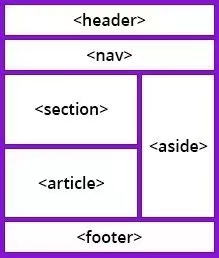
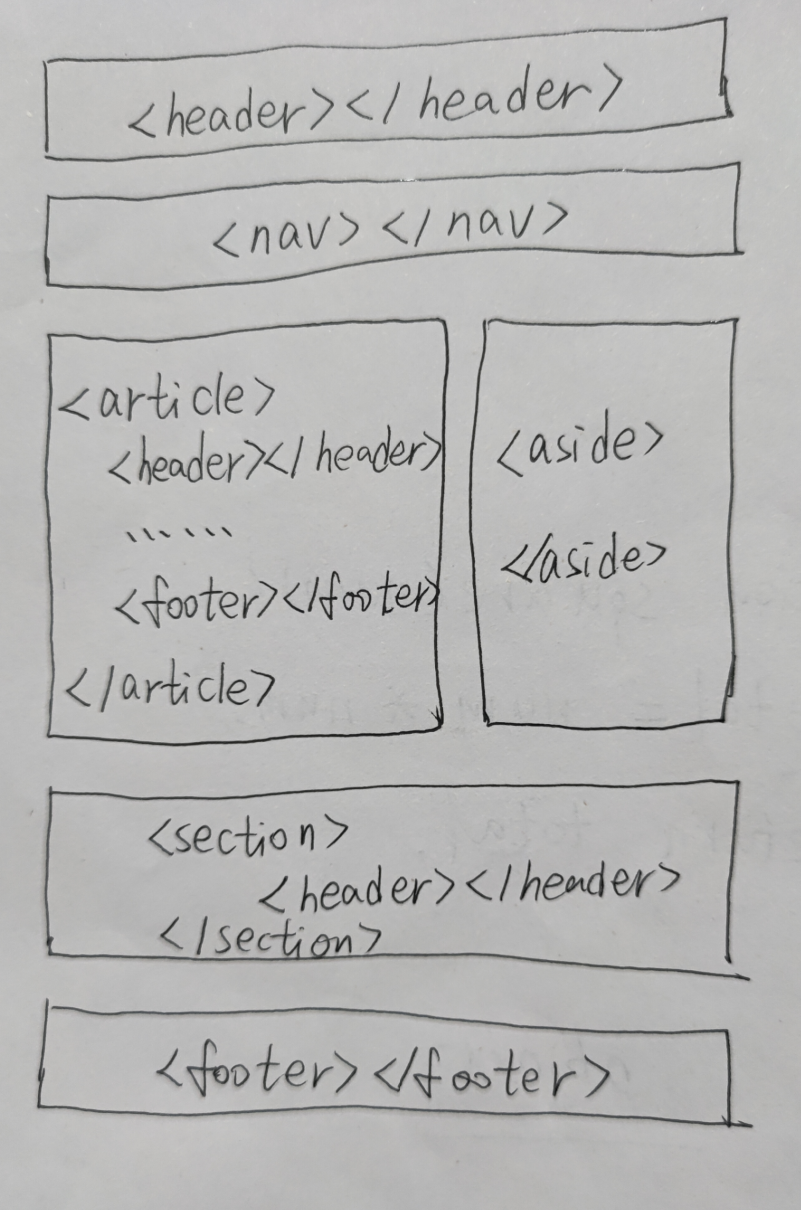
HTML代码中,有些是语义元素(标签),有些不是。什么是语义元素?顾名思义,有“含义”的元素。例如,我们经常用的行内元素<span>和块级元素<div>就没有任何含义。像<article>这些(如上图),...
朱绪2021-12-08635 -
谈谈块状元素和内联元素
所谓块状元素,其实就是指display等于block或table的元素,这类元素的特点就是得独占一行,不管里面内容有多少它都要独占一行。比如div、h1、h2、p、table、ul、ol等。内联元素就是指display等于inline或in...
朱绪2020-11-052141 -
如何理解HTML语义化?
HTML语义化重不重要?我觉得还是蛮重要的。同样是标题,你用div和用h1这个语义化标签,从外观上看,展现的效果是一样的。但是作为程序员,我肯定更喜欢那个用h1的代码,这就是第一点——可读性的问题。HTML语义化的意思除了增加代码的可读性,...
朱绪2020-11-011985 -
为什么HTML5只需要写doctype html?
为什么HTML5只需要写<!DOCTYPEhtml>?(注:大小写都是可以的哈~)现在按照h5标准写的网页最上面一行代码都只是简单的“<!doctypehtml>”,原因在于:1、HTML5不基于SGML,没有必...
朱绪2017-09-243023 -
HTML写链接地址的时候要将正斜杠添加到子文件夹以减少HTTP请求
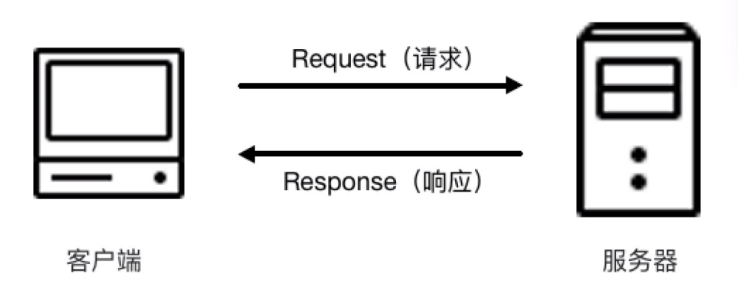
HTML写链接地址的时候,请记住!要将正斜杠添加到子文件夹,这样可以减少HTTP请求!比方说href="http://www.zhulaoxie.com/info",这样去书写的话就会向服务器产生两次HTTP请求。这是由...
朱绪2017-06-302917 -
doctype的作用是什么
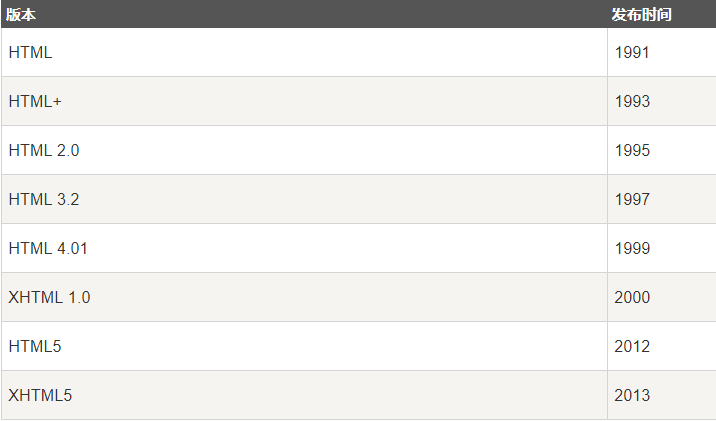
<!DOCTYPE>声明的作用在于,有助于浏览器正确显示网页。其实主要就是告诉浏览器你用的是HTML哪个版本的。从HTML的诞生到现在,一共有很多种版本:不同版本的HTML声明的代码是不一样的,HTML5的声明就挺简单的:<...
朱绪2017-06-292463 -
怎样让低版本的IE浏览器支持HTML5新元素?
对于低版本的IE(比如IE6、IE7、IE8),我们可以使用document.createElement()方法来创造标签,如此一来就能使得它支持HTML5新元素了。还有一种应对方法是使用成熟的框架,比如html5shim,实现的代码如下:...
朱绪2017-06-272458 -
HTML5新增的结构元素主要有6个
HTML5在HTML的基础上,新增加的主要结构元素有6个,分别是:header、nav、article、aside、section、footer。为此,我还专门画了一个图:这个图是结构元素最最经典的一个使用图。总而言之,这张图对于学习HTM...
朱绪2017-06-262159 -
HTML、XHTML、HTML5的区别
刚接触web前端的新手往往不太明白HTML,XHTML,HTML5这三个主要的区别在哪儿。今天小编就来简单谈一谈。1、HTML全称是“HyperTextMark-upLanguage(超文本标记语言)”,它是构成网页文档的主要语言。我们...
朱绪2017-06-252759 -
前端需要注意哪些SEO
1、合理的title、description、keywords:title值强调重点即可,重要关键词出现不要超过两次,且尽量靠前,不同页面title要有所不同;description要把页面内容高度概括,长度适中,不要过分堆砌关键词,不同页...
朱绪2017-03-103168