HTML代码中,有些是语义元素(标签),有些不是。
什么是语义元素?顾名思义,有“含义”的元素。
例如,我们经常用的行内元素<span>和块级元素<div>就没有任何含义。

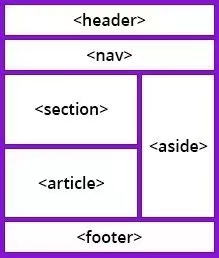
像<article>这些(如上图),都是有含义的。你一看就知道<article>里面包含的是“文章内容”。
一个html文件,如果全都用div的话,会导致可读性很差。
从SEO搜索引擎优化的角度看,使用语义化标签有助于网页的排名。
从开发人员的角度看,语义元素可以清楚地向开发者描述其含义,方便理解代码。
很久之前,我使用<div id="nav"></div>来写导航栏,现在我都用<nav></nav>
可以多了解一下HTML5相关的内容,因为HTML5是完全语义化的。





