-
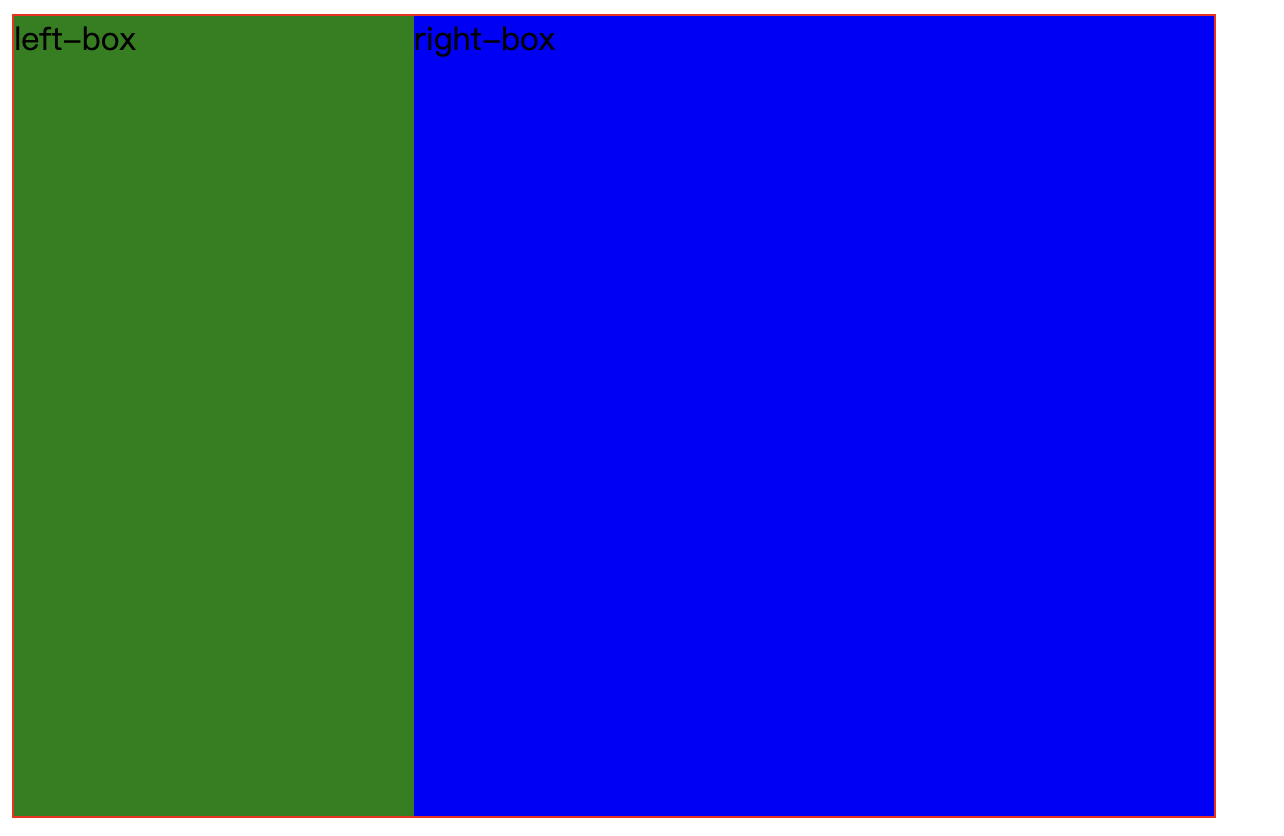
flex布局实现「左边定宽,右边自适应」
结构(HTML)部分:<div class="box-wrapper"> <div class="left-box">&nbs...
朱绪2022-07-012202 -
对BFC的理解
BFC是Blockformatcontext的缩写,意思是”块级格式化上下文“。它是一块独立渲染区域,内部元素的渲染不会影响到边界之外的元素。也就是说,任何BFC的元素,它里面无论怎么渲染都不会影响到外面的元素。这样对整体的布局、定位都...
朱绪2020-11-231880 -
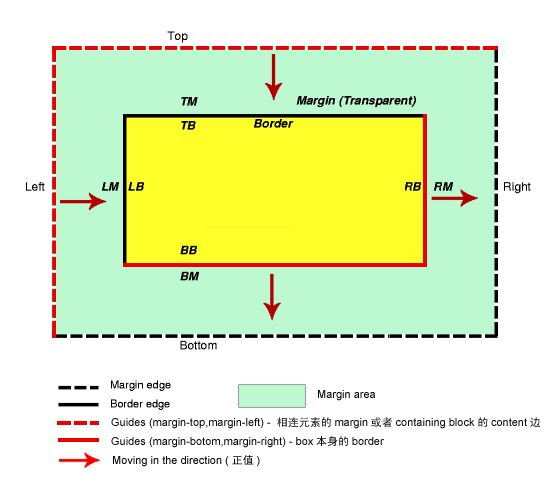
margin负值的问题
我们都知道,margin的值是可以为负值的。margin-top和margin-left为负值的话实现的效果相似,而margin-bottom和margin-right又是另外一种效果。margin-top/margin-left负值,元素...
朱绪2020-11-191859 -
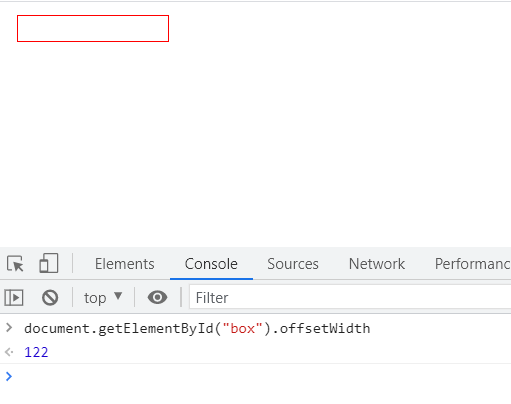
盒模型宽度应该怎么计算?
应该去怎么计算盒模型的宽度?直接上一个例子吧:<style> #box{ wid...
朱绪2020-11-122030 -
几种常见的CSS布局(三栏布局技巧)
这篇文章是专门用来列一下常见的几种CSS布局,来实现三栏布局的效果。三栏布局,顾名思义就是两边固定,中间自适应。三栏布局在实际的开发中是很常见的,我们一定要好好琢磨一下。淘宝网这种就属于典型的三栏布局:1、流体布局.left{ ...
朱绪2017-10-012640 -
css和js文件各自应该放置在哪个位置?
css和js文件各自应该放置在哪个位置?有一天,你在搜索引擎里搜索一个问题,你感觉有个搜索结果的标题吸引到了你,于是就点了,但是点了之后进入网站的几秒钟都是空白状态,过了好久才加载成功。为什么会出现这样的情况呢?我来向大家讲解一下网站加载的...
朱绪2017-07-112684 -
用CSS来实现三角形的原理
在前端开发过程中,三角形在很多地方都能用到。但是为了保证网站的性能,很少会用图片,而是用CSS来实现。至于为什么不用图片,我简单说两句:①图片体积比较大,数据传输量大。②一张图片会引发一次HTTP请求。这是影响页面加载速度的,所以我们更倾向...
朱绪2017-07-032751 -
*{margin:0;padding:0;}的作用以及利弊
1、*{margin:0;padding:0}的作用是重置(Reset)浏览器默认样式,针对各个浏览器样式的统一有着简单粗暴的效果。*是通配符,用来匹配页面上所有的元素。像body,ul,li,p,H标题标签,dd,dt等都是有默认的mar...
朱绪2017-07-013582 -
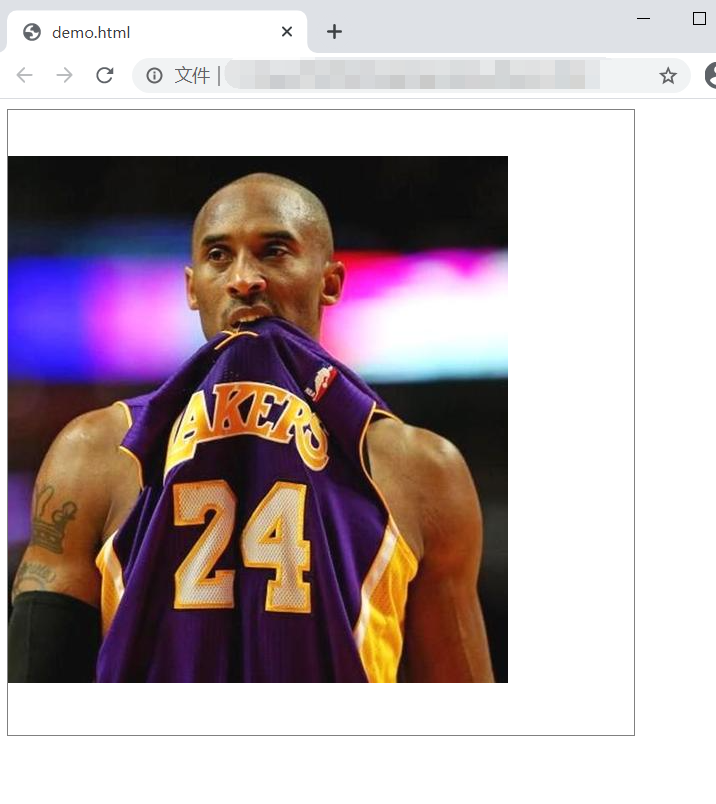
在div中实现图片垂直居中
在div中实现图片的垂直居中是一个比较常见的技巧,下面我们来看一个实例吧:<!DOCTYPE html><html><head> <...
朱绪2017-06-032325 -
去除inline-block元素间间距的方法
大家应该都晓得,inline-block元素之间会有一定的间距,那么怎么去除这个间距呢?我们先来看一下例子:<!DOCTYPE html><html><head> &nbs...
朱绪2017-06-022649