-
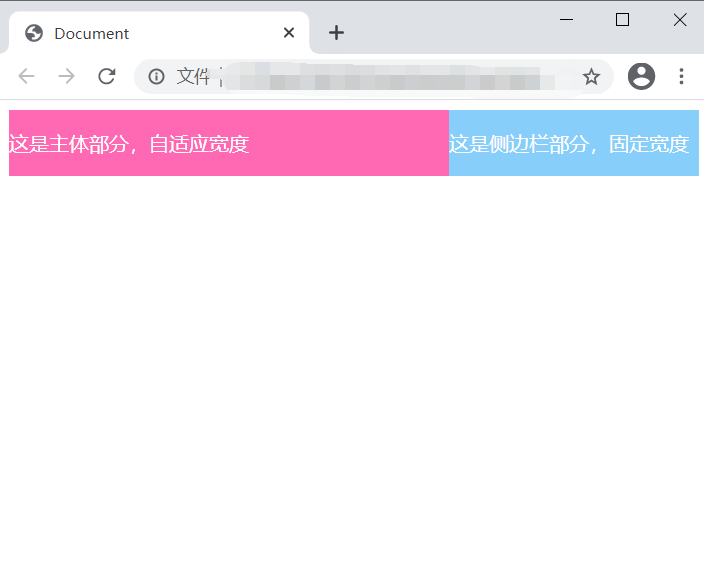
WordPress经典的两栏自适应布局是怎么实现的?
wordpress站点很多都用到了自适应两列布局。自适应两列布局,指的是在两列布局中,其中一列的宽度是固定死的,而另外一列的宽度自适应。如果使用浮动来做,只可以实现固定的左右两列布局,并不可以实现其中一列是自适应的布局。案例的代码如下:&l...
朱绪2017-05-312665 -
border:0和border:none的区别
border:0和border:none的区别主要体现在两个方面:一方面是“性能差异”,另一方面是“兼容差异”。1、性能差异我们要搞清楚border:0是什么意思,这实际上表示把border定义成0像素。虽然0px在页面上是看不见的,但浏览...
朱绪2017-05-282809 -
CSS选择器权重的计算只针对指定样式(当前元素),并不能用于继承样式
在CSS中,选择器权重的计算只针对指定样式(当前元素),并不可以用于继承样式。我们来看一个“权重计算”的例子就知道了:<!DOCTYPE html><html><head><m...
朱绪2017-05-253217 -
px是相对单位还是绝对单位?
CSS初学者经常会和px打交道,有的人会误以为px是一种绝对单位,有固定的大小。其实不是的,px是一个相对单位,大小不固定,一般来说是相对于其他长度而言的。在CSS中,常用到的相对单位有px、%、em、rem、ex、vw、vh等。那么,绝对...
朱绪2017-02-203131 -
html很简单,但css其实很复杂(不要小看css)
学web前端开发,必须得有html和css的基础,你看的任何一个前端开发的视频课程,在开头的时候一定是讲html和css的。我曾经一度以为html和css简直太简单了,半天时间就能搞懂。但实际上,css学问是很大很大的。学html,其实就是...
朱绪2017-02-013365 -
display:none和visibility:hidden的区别是什么?
display:none和visibility:hidden都可以隐藏元素,但是前者不挤占该元素原来的空间,后者挤占该元素原来的空间,区别就在于此。也就是说,使用display:none之后,该HTML元素(对象)的宽高等各种属性值都将丢失...
朱绪2016-11-013342 -
width:100%和width:auto的区别
我觉得初学前端css的时候,很多人对width:100%和width:auto的理解不是很清晰。下面我就来详细地解释一下(通过举例子)。当width=100%的时候,子元素的宽度是继承父元素宽度而来的,并且不包括子元素设置的marginp...
朱绪2016-10-104530