结构(HTML)部分:
<div class="box-wrapper"> <div class="left-box"> left-box </div> <div class="right-box"> right-box </div> </div>
样式(CSS)部分:
.box-wrapper {
width: 600px;
height: 400px;
border: 1px solid red;
display: flex;
}
.left-box {
width: 200px;
height: 100%;
background: green;
}
.right-box {
background: blue;
flex: 1;
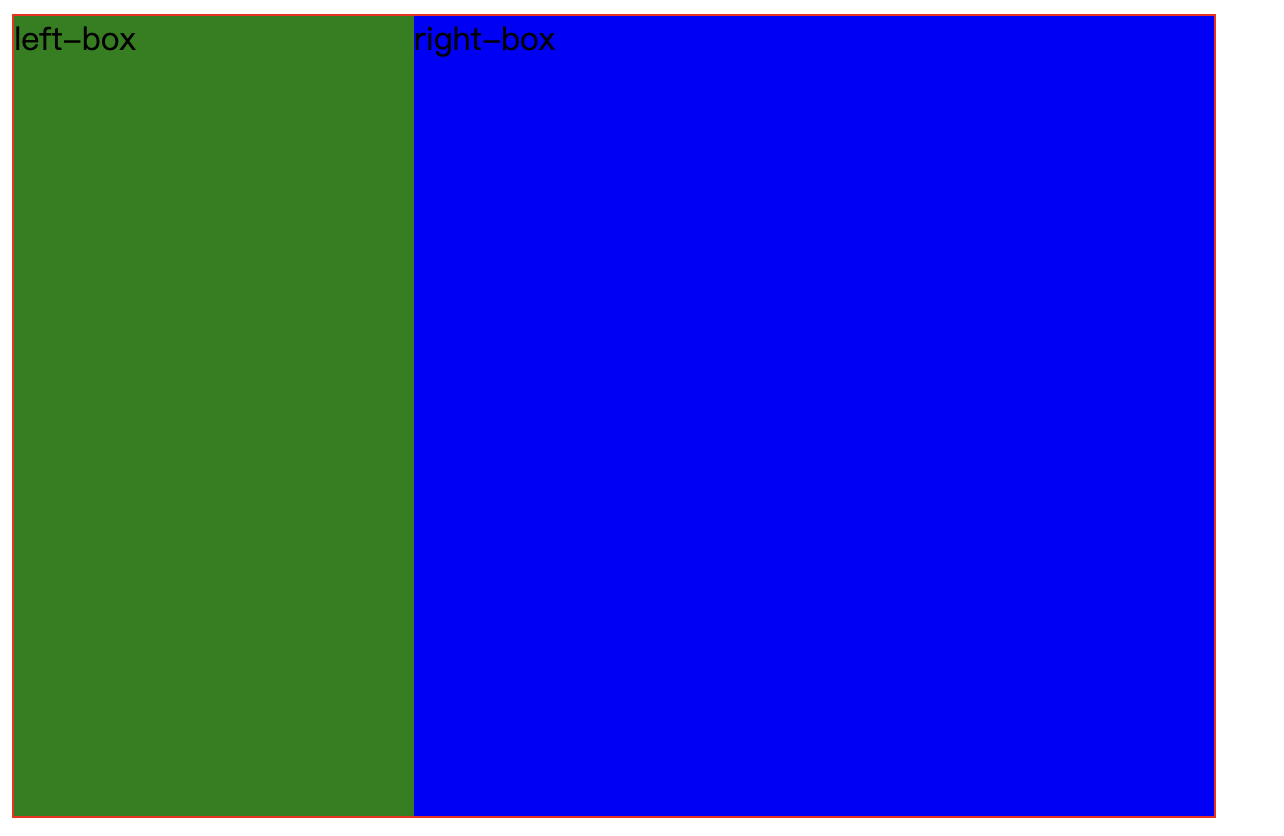
}浏览器中呈现的效果: