应该去怎么计算盒模型的宽度?
直接上一个例子吧:
<style>
#box{
width: 100px;
padding: 10px;
margin: 10px;
border: 1px solid red;
}
</style>
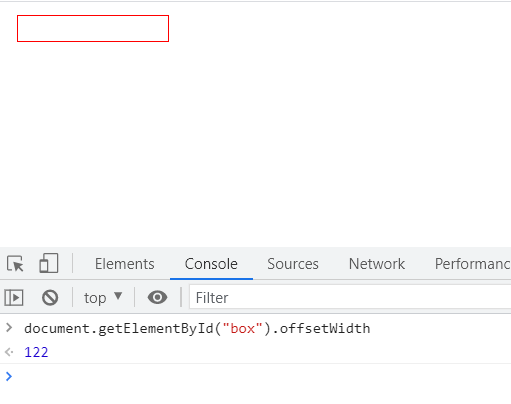
<div id="box"></div>这个盒模型的宽度是122px。
说明一下,这里面说的盒模型的宽度是指offsetWidth,而offsetWidth = ( 内容宽度 + 内边距 + 边框),强调一下,外边距是不包括在里的哦~

所以,也不是很难地就可以知道答案是122px了,只要不把margin的值算在里面就行。
还有一个问题,怎么样能让offsetWidth等于100px?
很多学习css的人会忽略掉这个知识点。
我来说一下,做法是给#box{}里面加上box-sizing: border-box。
加上这个后会产生一个效果:width就不仅仅是内容宽度了,而是整个border-box的宽度。





