-
利用javascript的oncopy事件来防止页面内容被复制
有的网站不想内容被复制,毕竟是自己原创的内容嘛。那么,可以使用什么技术来实现这种效果呢?我们可以使用js的oncopy事件来达到这种效果。语法是:document.body.oncopy=function(){ &...
朱绪2017-06-122288 -
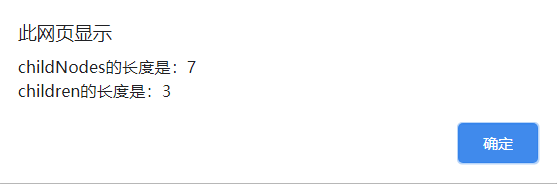
childnodes和children的区别
childnodes和children的区别在哪里?下面我就随便举一个例子来比较一下吧:<!DOCTYPE html><html><head> &n...
朱绪2017-06-052672 -
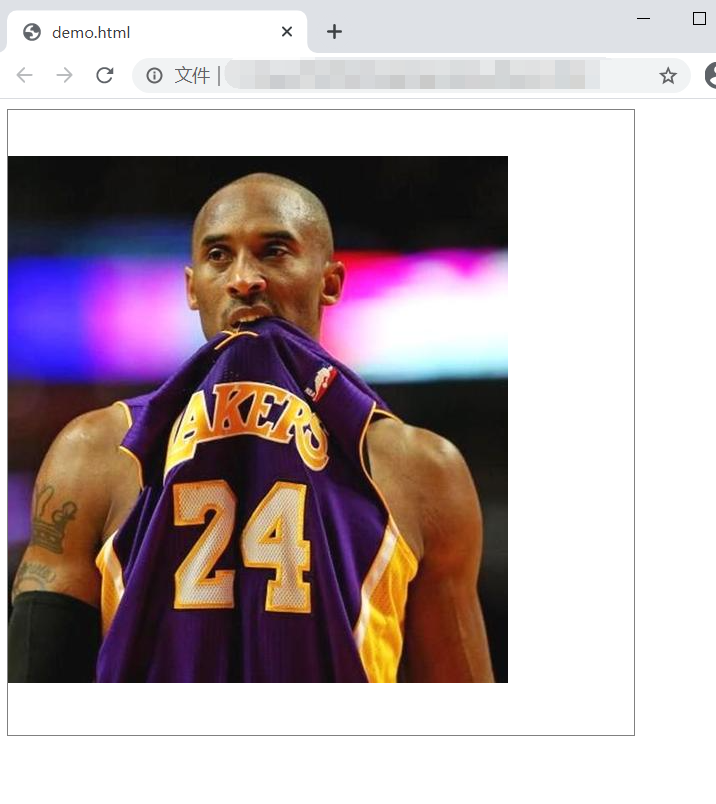
在div中实现图片垂直居中
在div中实现图片的垂直居中是一个比较常见的技巧,下面我们来看一个实例吧:<!DOCTYPE html><html><head> <...
朱绪2017-06-032325 -
去除inline-block元素间间距的方法
大家应该都晓得,inline-block元素之间会有一定的间距,那么怎么去除这个间距呢?我们先来看一下例子:<!DOCTYPE html><html><head> &nbs...
朱绪2017-06-022647 -
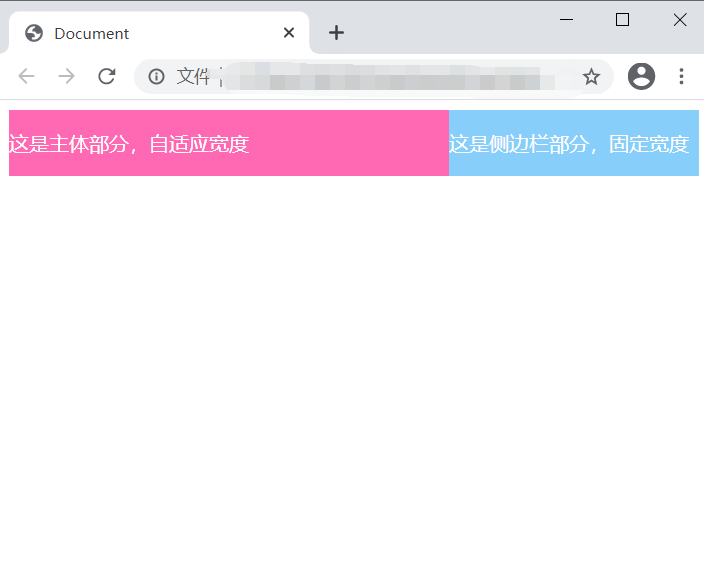
WordPress经典的两栏自适应布局是怎么实现的?
wordpress站点很多都用到了自适应两列布局。自适应两列布局,指的是在两列布局中,其中一列的宽度是固定死的,而另外一列的宽度自适应。如果使用浮动来做,只可以实现固定的左右两列布局,并不可以实现其中一列是自适应的布局。案例的代码如下:&l...
朱绪2017-05-312800 -
border:0和border:none的区别
border:0和border:none的区别主要体现在两个方面:一方面是“性能差异”,另一方面是“兼容差异”。1、性能差异我们要搞清楚border:0是什么意思,这实际上表示把border定义成0像素。虽然0px在页面上是看不见的,但浏览...
朱绪2017-05-282928 -
CSS选择器权重的计算只针对指定样式(当前元素),并不能用于继承样式
在CSS中,选择器权重的计算只针对指定样式(当前元素),并不可以用于继承样式。我们来看一个“权重计算”的例子就知道了:<!DOCTYPE html><html><head><m...
朱绪2017-05-253267 -
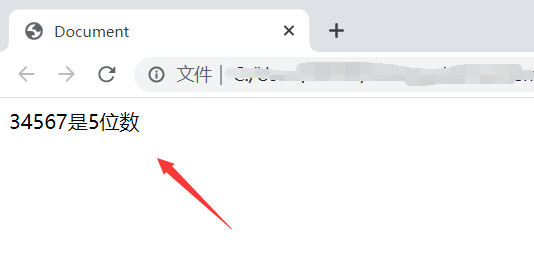
js获取一个数字的长度
在JavaScript中,我们可以使用length属性来获取字符串的长度。其实我们也可以利用length这个字符串对象的属性来获取一个数字的长度。代码如下:function getLength(n){ &...
朱绪2017-05-134177 -
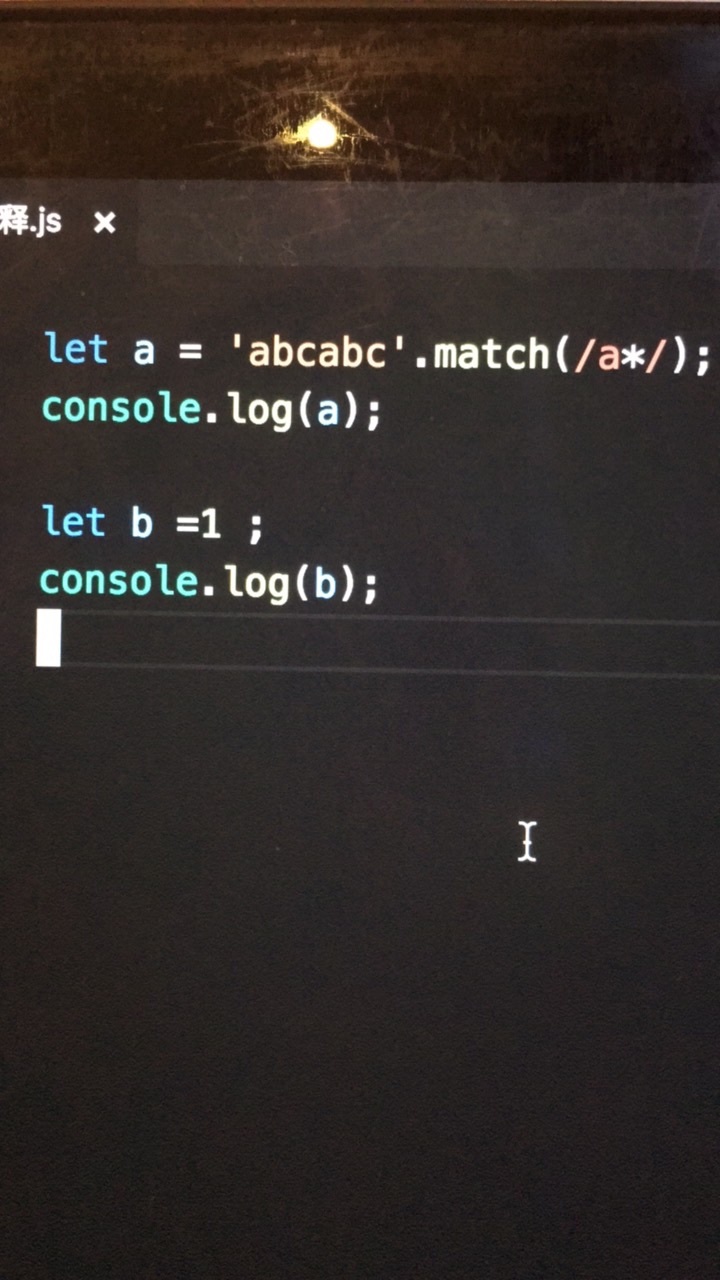
javascript平时开发中推荐使用单行注释
JavaScript注释有两种方法,一种是双斜杠的单行注释,还有一种是多行注释。//这是单行注释/*这是多行注释*/不过,在平时的js开发中推荐使用单行注释。为什么不推荐使用多行注释呢?因为在某些情况下,多行注释容易和我们的语言...
朱绪2017-05-012628 -
前端需要注意哪些SEO
1、合理的title、description、keywords:title值强调重点即可,重要关键词出现不要超过两次,且尽量靠前,不同页面title要有所不同;description要把页面内容高度概括,长度适中,不要过分堆砌关键词,不同页...
朱绪2017-03-103169