-
左侧宽度固定,右侧宽度自适应的两列布局实现(flex布局)
如何去实现左侧固定宽度,右侧自适应宽度的两列布局?这篇文章讲解的是利用flex布局来实现这个效果。<div class="outer"> <d...
朱绪2017-10-082434 -
几种常见的CSS布局(三栏布局技巧)
这篇文章是专门用来列一下常见的几种CSS布局,来实现三栏布局的效果。三栏布局,顾名思义就是两边固定,中间自适应。三栏布局在实际的开发中是很常见的,我们一定要好好琢磨一下。淘宝网这种就属于典型的三栏布局:1、流体布局.left{ ...
朱绪2017-10-012685 -
为什么HTML5只需要写doctype html?
为什么HTML5只需要写<!DOCTYPEhtml>?(注:大小写都是可以的哈~)现在按照h5标准写的网页最上面一行代码都只是简单的“<!doctypehtml>”,原因在于:1、HTML5不基于SGML,没有必...
朱绪2017-09-243078 -
对JSON的简单理解
这篇文章主要是对JSON的简单理解、知识点的简单整理。1、首先来思考一下什么是JSONJSON全称是JavaScriptObjectNotation(JavaScript对象表示法),JSON是存储和交换文本信息的语法,类似于XML。而...
朱绪2017-09-012232 -
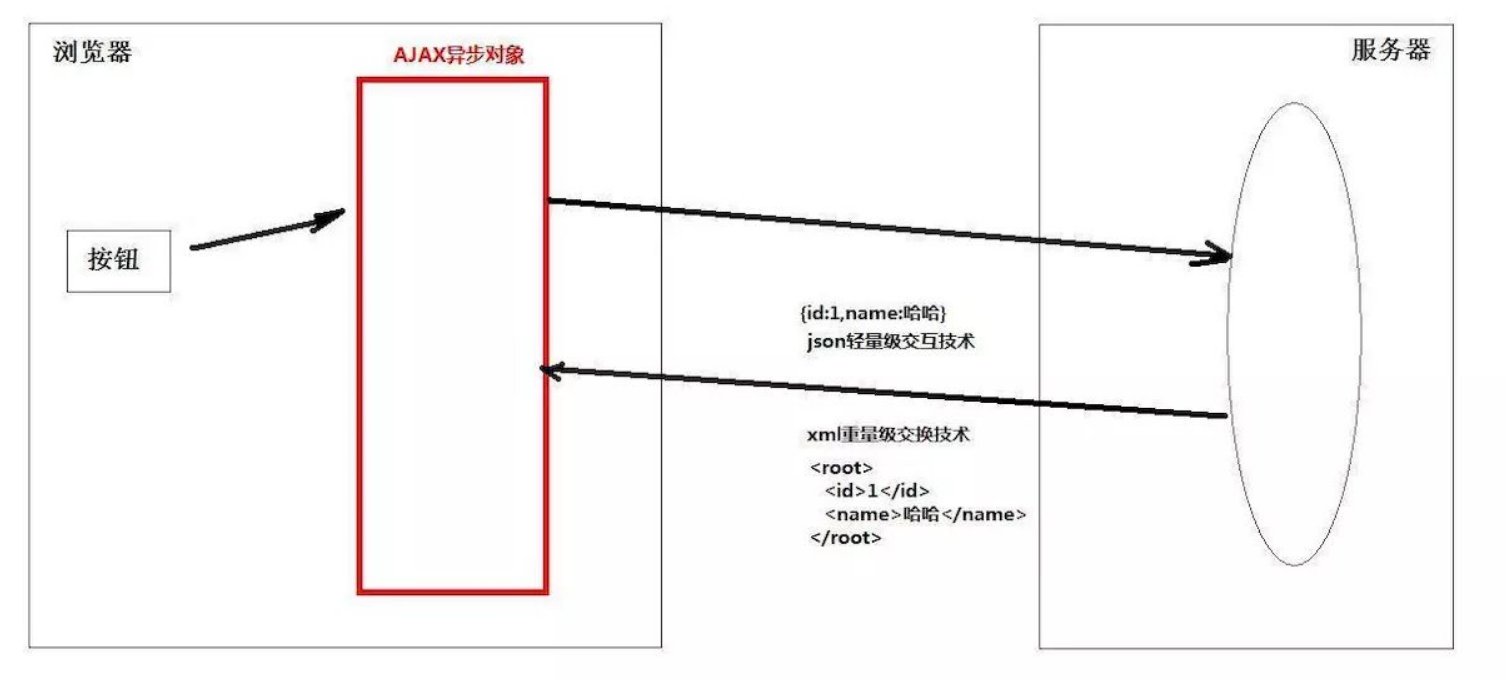
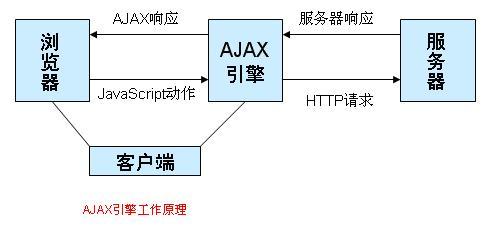
我对Ajax的理解
直白地讲,没用Ajax这个技术的网页,你点一个按钮就要刷新一下页面,即便新页面跟旧的页面相比只有一行字不一样,你也得无聊地去苦等页面的刷新。用了ajax后,你点击,然后页面上的某个部分就变化了,但是页面本身是没有刷新的。Ajax它只是一种技...
朱绪2017-08-224579 -
对网页布局的一个小思考
过去的20年,网页布局大致经历了几个阶段,我来简单说一下我的思考吧。1、最早的时期,我们不妨称之为“古典主义时期”。那时候是用table元素进行布局的,当时CSS的功能还不怎么强大。所以用的这个原本是来制作表格的table元素来进行网页布局...
朱绪2017-08-083358 -
css和js文件各自应该放置在哪个位置?
css和js文件各自应该放置在哪个位置?有一天,你在搜索引擎里搜索一个问题,你感觉有个搜索结果的标题吸引到了你,于是就点了,但是点了之后进入网站的几秒钟都是空白状态,过了好久才加载成功。为什么会出现这样的情况呢?我来向大家讲解一下网站加载的...
朱绪2017-07-112732 -
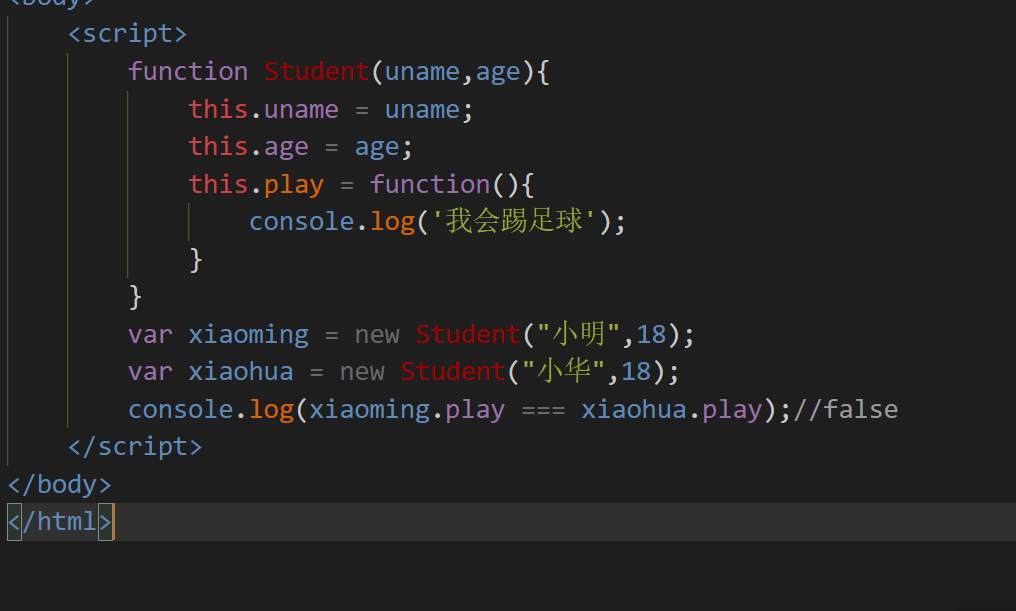
构造函数的方法存在浪费内存的问题,怎么解决?
构造函数的方法虽然好用,但是存在着浪费内存的问题。为啥呢?比方说调用各自的play方法,都会开辟一个新的内存空间存放。xiaoming.play===xiaohua.play比较的是各自的内存地址,因为我们每次调用Student里的方法,他...
朱绪2017-07-072542 -
用CSS来实现三角形的原理
在前端开发过程中,三角形在很多地方都能用到。但是为了保证网站的性能,很少会用图片,而是用CSS来实现。至于为什么不用图片,我简单说两句:①图片体积比较大,数据传输量大。②一张图片会引发一次HTTP请求。这是影响页面加载速度的,所以我们更倾向...
朱绪2017-07-032801 -
*{margin:0;padding:0;}的作用以及利弊
1、*{margin:0;padding:0}的作用是重置(Reset)浏览器默认样式,针对各个浏览器样式的统一有着简单粗暴的效果。*是通配符,用来匹配页面上所有的元素。像body,ul,li,p,H标题标签,dd,dt等都是有默认的mar...
朱绪2017-07-013639