这篇文章主要是对JSON的简单理解、知识点的简单整理。
1、首先来思考一下什么是JSON
JSON全称是JavaScript Object Notation(JavaScript对象表示法),JSON是存储和交换文本信息的语法,类似于XML。
而且,JSON采用完全独立于任何程序语言的文本格式,使得JSON成为理想的数据交换语言。
2、为什么需要JSON?
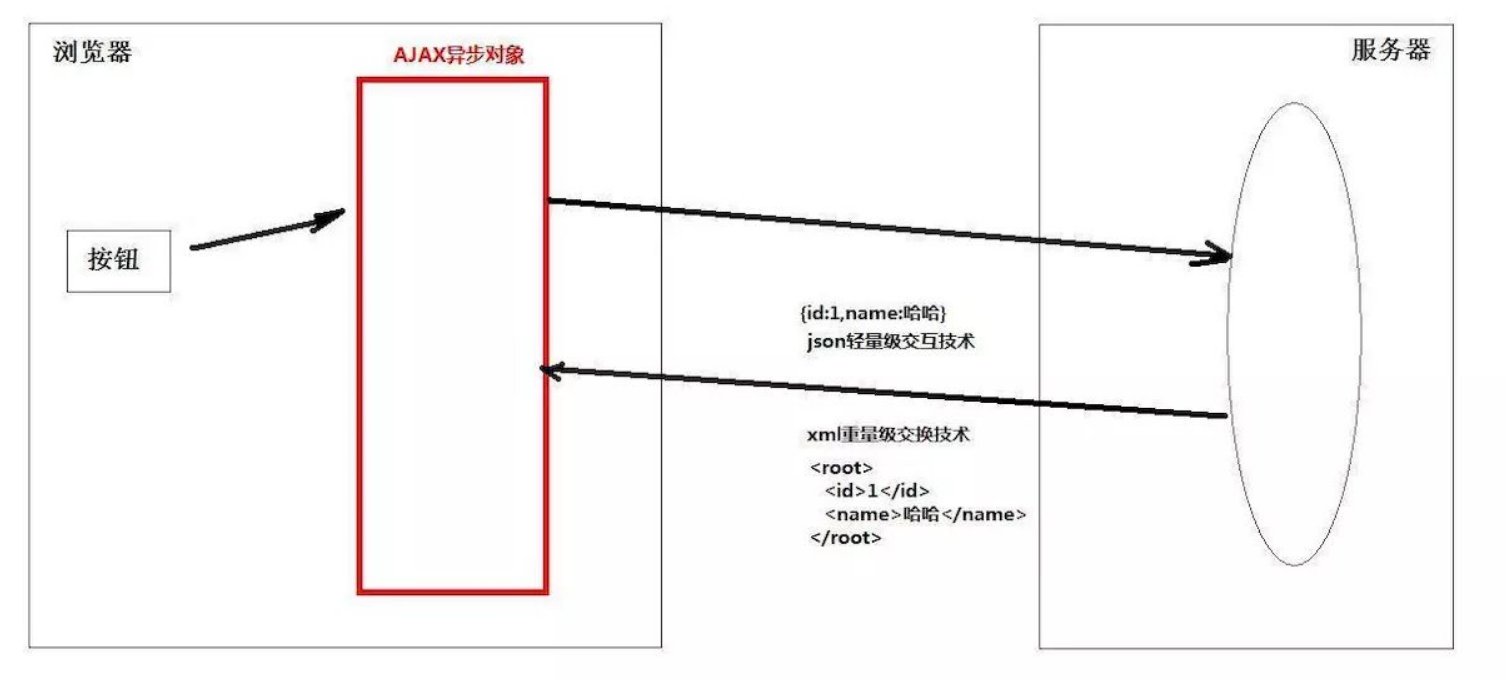
我们经常会拿JSON和XML两个出来相互比较。
XML也是一种存储和交换文本信息的手段,那么,JSON好在哪儿呢?
1)JSON比XML更小、更快,更容易解析。
①JavaScript原生支持JSON,解析速度会很快。
②XML解析成DOM对象的时候,浏览器(IE与firefox)会存在差异。
③使用JSON会更简单。

2)更加容易创建JavaScript对象
var p = {'city': ['北京','上海','广州','深圳']};
for(var i=0;i<p.city.length;i++){
document.write(p.city[i]+"<br />");
}3、JSON语法
客户端和服务端的交互数据无非就两种:数组 or 对象。
于是,JSON所表示的数据要么是对象要么就是数组。
JSON语法是JavaScript语法的子集,JavaScript用[]来表示数组,用{}来表示对象,其实JSON也是这样。
JSON数组:
var employees = [
{"firstName":"Bill","lastName":"Gates"},
{"firstName":"George","lastName":"Bush"},
{"firstName":"Thomas","lastName":"Carter"}
];JSON对象:
var obj = {
age: 20,
str: "xiaoming",
method: function(){
alert("我爱学习");
}
};当然了,数组可以包含对象,在对象里面也能包含数组。





