过去的20年,网页布局大致经历了几个阶段,我来简单说一下我的思考吧。
1、最早的时期,我们不妨称之为“古典主义时期”。
那时候是用table元素进行布局的,当时CSS的功能还不怎么强大。所以用的这个原本是来制作表格的table元素来进行网页布局,这也违背了HTML语义化的规范。
如果你对21世纪初的网站有印象的话,你就会感叹那时候的网页很朴素,远没有现在的大部分网站那么美观大气~
2、新古典主义时期
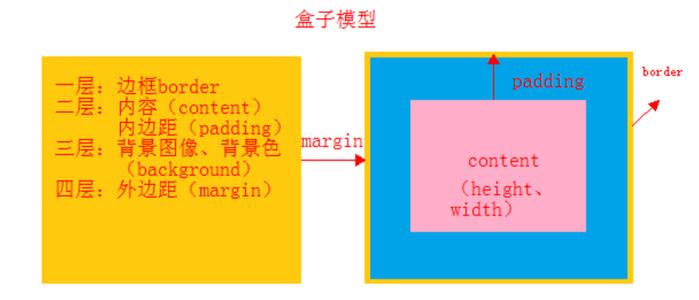
盒子模型+浮动+定位进行布局。至今仍然使用,这种布局方式兼容性是最好的。

3、现代主义时期
flex布局+响应式布局+grid布局。过去的10年,是移动互联网兴起并繁盛的10年,催生了flex布局和响应式布局。而且,flex比较适用于简单的线性布局,于是,适应大型网站开发的grid布局又应运而生了。。。
我相信,以后,网页布局肯定依然还是会不断发展和颠覆的。





