我觉得初学前端css的时候,很多人对width:100%和width:auto的理解不是很清晰。
下面我就来详细地解释一下(通过举例子)。
当width=100%的时候,子元素的宽度是继承父元素宽度而来的,并且不包括子元素设置的margin padding border部分。
下面我就来举例子了呀:
CSS样式:
.da {
width: 700px;
height: 80px;
background-color: red;
font-size: 30px;
color: #fff;
}
.xiao {
width: 100%;
height: 40px;
background-color: green;
}HTML代码:
<div class="da"> <div class="xiao">朱绪博客</div> </div>
因为da的width是700px,而作为da子元素xiao的width设置是100%,因此xiao的width自然就是700px了(=父级元素的宽度)

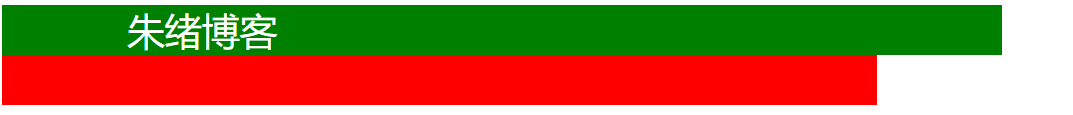
如果xiao设置padding值的话比如padding-left: 100px;如下:
.xiao {
width: 100%;
height: 40px;
background-color: green;
padding-left: 100px;
}
我们不难发现xiao部分溢出da,这时候宽度就达到了800px。
当width=auto的时候,父元素的width=子元素的width+子元素的border、margin、padding。
CSS样式:
.da {
width: 700px;
height: 80px;
background-color: red;
font-size: 30px;
color: #fff;
}
.xiao {
width: auto;
height: 40px;
background-color: green;
}HTML代码同上。
运行结果跟第一次是一样的,没有溢出。
如果这个时候,我们在此基础上,在CSS代码里,给xiao加上margin-left: 100px;

这个时候结果就有变化啦,大家可以来感受一下。





