我们在浏览器的地址栏上输入url后一直到页面的显示,这个过程中发生了什么呢?
我就简单写写吧,不过我这次写的有些简略,因为如果详细写的话篇幅太长,涉及到的内容也是巨多。
①浏览器把请求的URL交给DNS解析,找到真实的IP,向服务器发起请求。
②服务器交给后台处理完成后返回数据,浏览器接受文件(HTML、CSS、JS、图像等)。
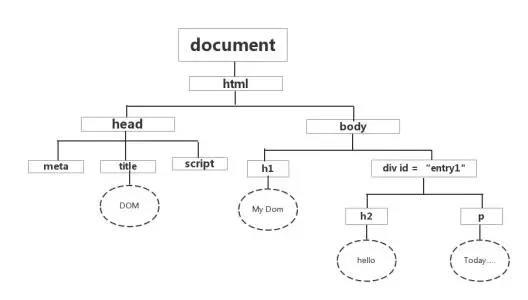
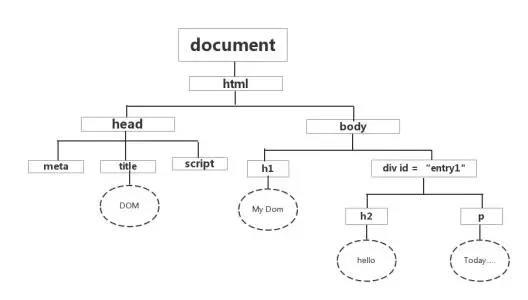
③浏览器对加载到的资源(HTML、CSS、JS等)进行语法解析,建立相应的内部数据结构(如HTML的DOM)。

④载入解析到的资源文件,渲染页面,然后就完成了。
朱绪2017-09-193350HTTP
我们在浏览器的地址栏上输入url后一直到页面的显示,这个过程中发生了什么呢?
我就简单写写吧,不过我这次写的有些简略,因为如果详细写的话篇幅太长,涉及到的内容也是巨多。
①浏览器把请求的URL交给DNS解析,找到真实的IP,向服务器发起请求。
②服务器交给后台处理完成后返回数据,浏览器接受文件(HTML、CSS、JS、图像等)。
③浏览器对加载到的资源(HTML、CSS、JS等)进行语法解析,建立相应的内部数据结构(如HTML的DOM)。

④载入解析到的资源文件,渲染页面,然后就完成了。



